the Common Module
Design System & Component Library
QNAP System Inc.
Team
Design Kit / Sketch Library: Ching-Min Tseng
Designed for: Design Center, team of 18 (1 Design manager, 13 Designers, 4 UX Researchers)
Role in Project
Research , UX Design, Component Building
Duration
2 Months (January-February 2022)

Project Overview
I initiated and led the creation of a component library for the design guideline at QNAP, effectively addressing design consistency issues within our team. This effort enhanced our efficiency, averaging a time savings of 6 hours per project.
In my role at QNAP, leading the design of the Common Module for QTS 5.0, I spearheaded the creation of a component library to address design consistency challenges. This initiative revolutionized our design team's workflow, significantly enhancing efficiency by saving an average of 6 hours per project. The component library served as a dynamic tool, encapsulating the essence of the Common Module and ensuring it remained accessible and current for every team member, thus reimagining our collaboration and maintenance of design consistency across our extensive product line.

The QTS Operation System

150+ QNAP apps
Challenges
Several business challenges had a significant impact on the redesign of the Control Panel during the project.
1. Diverse Product Line
QNAP's extensive range of over 100 storage products, each with its own unique set of features, posed a considerable challenge. This diversity necessitated a highly adaptable and scalable interface that could cater to the broad spectrum of user needs and technical specifications.

2. Lack of Updated Design Files
The design files for the Control Panel had not been updated or modified by a designer in the last three years. This neglect had led to outdated user interfaces that no longer met modern usability standards or aligned with current technological advancements.
3. Insufficient Documentation
Each time QNAP introduced a new product, a separate specification was created, but no overarching, comprehensive product specification document existed for the entire product range. This fragmented approach made it challenging to fully grasp and consistently integrate the diverse features of each product. The absence of unified documentation impeded efforts to develop a cohesive and user-friendly design that could seamlessly accommodate the functionalities of all products in the lineup.
Problem Framing
The recent launch of our design guidelines revealed critical inefficiencies in maintaining consistency due to manual Sketch file updates, highlighting the need for a streamlined solution.
The rollout of the Common Module exposed a critical gap in our design process. While the SharePoint site served as a comprehensive repository for the guideline, and the online shared folder housed the Sketch files for components, this setup fell short. Designers had to navigate through cumbersome steps, manually downloading files for each project. This process became increasingly untenable with each update to the guideline and components, as there was no automatic synchronization mechanism in place. As a result, designers unknowingly worked with outdated versions, leading to a piecemeal user experience across our offerings.

File management before the design kit was implemented
Design Process
The design process for the design kit was meticulously executed, starting with benchmarking leading design systems for best practices, followed by a strategic structuring to enhance usability and efficiency. Key steps included the detailed creation of components to ensure seamless integration with QNAP's standards and comprehensive educational outreach to facilitate adoption among the design team.
Benchmarking
My journey began with an exhaustive benchmarking phase, where I delved into established design systems to extract best practices that could be adapted to our context. This groundwork was crucial for envisioning a design kit that would not only meet our immediate needs but also align with industry standards for efficiency and consistency.

Structuring the Document
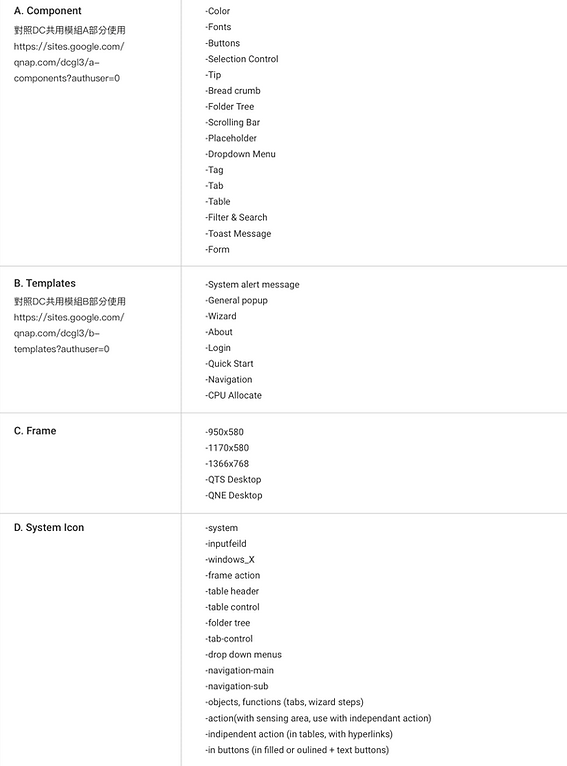
Building on the Common Module, I meticulously planned the structure of the design kit. This involved curating content that was directly relevant to our designers' daily challenges and enhancing it with additional resources like C.Frame and D. System Icons sections. These new chapters were designed to empower designers with ready-to-use templates and icons, significantly speeding up the design process.

Component Building
-
Strictly follow the Atomic Design Methodology to insure simplicity and flexibility
-
Picture how the designers will utilize the design kit and make sure it has the intuitive structure.
The component-building phase involved designing, testing, and categorizing each component to ensure that it was intuitive, versatile, and fully integrated with the Common Module's ethos. This phase was iterative, with continuous refinements made to align with feedback and evolving design needs.


Educational Outreach
Recognizing the critical importance of adoption, I spearheaded a comprehensive educational outreach. This included creating detailed tutorials and facilitating workshops aimed at demystifying the component library, showcasing its capabilities, and encouraging a culture of shared maintenance and innovation.

Testing
Following the deployment of the component library, a structured feedback mechanism was established. An anonymous survey conducted among the design team yielded insightful feedback from 12 designers, all of whom reported positive experiences with the component library. Unanimously, they noted significant time savings in their projects, with reductions ranging from 4 to 10 hours and averaging at 6 hours.
Designers praised the component library for its efficiency and user-friendly structure. One designer highlighted, "The component library cut down a lot of my time spent on matching components with our guidelines," emphasizing the library's impact on workflow optimization. Another noted, "The layout was clear, making it easy to pick the components I needed," reflecting on the library's intuitive design. Additionally, the ability to "being able to fit common icons into my designs quickly." was lauded for enhancing the flexibility and applicability of designs.
This feedback underscores the component library's success in streamlining the design process and aligning closely with the Common Module's standards, reaffirming its value to QNAP's design practice.
Quotes From Desingers
"The component library cut down a lot of my time spent on matching components with our guidelines."
"The layout was clear, making it easy to pick the components I needed."
"I appreciated being able to fit common icons into my designs quickly."
"Adopting the component library across my projects has not only saved me hours but also significantly boosted my design consistency."
Time Saved in Projects
4 to 10 Hours Reduced,
Averaging 6 Hours Per Project.

Final Outcome
The implementation of the component library marked a transformative moment in our design workflow. Not only did it streamline the design process, saving an average of 6 hours per project, but it also elevated the consistency of our product interfaces to new heights. The component library's dynamic nature, with automatic updates and a centralized component library, ensured that every team member had instant access to the latest design resources. This breakthrough significantly contributed to QNAP's mission of delivering exceptional user experiences through harmonious design.
Thank you for reading!
Next Project
Mobile App Concept
Academic Project, IUPUI
Role in Project: Research, UI Design
This initiative aims to boost awareness and provide essential resources for managing polycystic ovary syndrome (PCOS), a condition that significantly impacts women's health worldwide but often remains undiagnosed. Through targeted educational campaigns on college campuses, an intuitive online symptom checker, and a comprehensive support website, the project empowers women to proactively manage their health and reduce the risk of associated long-term complications.
